SECTIONS
ADDING A SECTION
Not everyone who visits your site will buy a product. Some will want to browse around first, comparing prices and reading descriptions. Some might want to find out about your company — to make sure it is reputable. Others might want to download brochures or datasheets about your products or services, or read your latest product or company news. |
|
||||||||||
Every piece of information that you want your customers to access needs to be placed somewhere in your online store — in its relevant section. You can organise these as you please. An example might be:
Depending on the complexity of your product range the Products section might need organising into sub-sections. These sub-sections can mirror how you’ve categorised your products - but they don’t necessarily have to. Sections are customer-facing so organise them from that perspective and in the same way that we can add an item to several categories so we can add categories to more than one section. |
|||||||||||
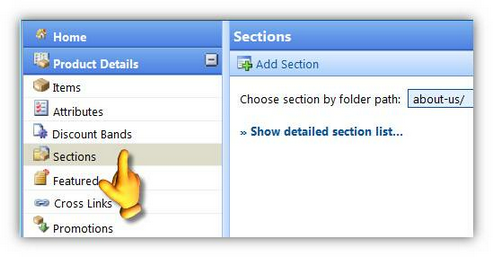
To add a new section click Sections under the Site Content heading. |
|
||||||||||
EXPLORING THE ADD SECTION SCREEN
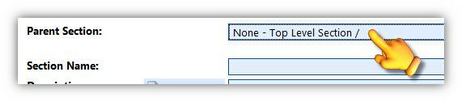
Parent Section: This defaults to ‘None – Top Level Section/’ and the drop-down menu lists all the sections and sub-sections that have already been created. |
||||||||||||||||||
|
||||||||||||||||||
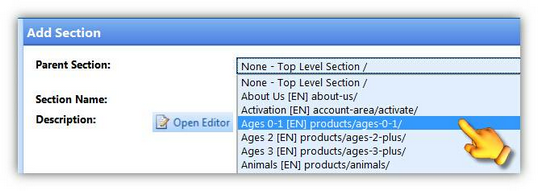
Sub-sections are displayed with their parent sections: for example Ages 0-1 [EN], shows that Ages 0-1 is under the parent section of Products (the [EN] simply means the language is English). |
||||||||||||||||||
|
||||||||||||||||||
|
||||||||||||||||||
Section Name: This is where you name your section. You can call it anything as long as you avoid using unusual symbols like slashes (/), ampersands (&), carats or accents (^) and other ‘reserved’ programming symbols. Description: This is used to add text and images to the top of the sections web page eg, to introduce the section. Section Code: This is an optional field that allows you to add your own identifier to the Section your creating. Folder Name: All images and text relating to a section are held in a virtual folder. catalog360 automatically creates the relevant virtual folder. Link Type: This specifies the type of link associated with this section. Every section has to be linked to something — think about your virtual store as having all its sections planned out, but with no Link Types it has nothing on the shelves. There are various types of links in the drop-down menu to choose from including:
Display — This tick box lets you choose whether this section is displayed on the live website. The two date fields permit you to set a ‘from’ and ‘to’ display date and time. Display Order — The default is 1. If you leave it as 1 for each section you add, they will display in alphabetical order by section name. If you choose to use this field then we recommend you increment the order in steps of 10 ie, the first section will be 1, the 2nd 10 the 3rd 20, etc. That way you will be able to insert new sections inbetween existing sections more easily in future. Image 1 and Image 2 — Allows you to insert or upload an image to illustrate this section. Page template for Section main page: There are various standard templates listed within this drop-down menu. Select one based on the type of content. Page template for Section child pages: Determines the template used on all pages within this section for example, a section called News may point to an Article Type of news and use a page template to list the news available but each individual article (child page) may need to use a different page template to display the news article. If so you can select the child page template here. Note: Child pages have a file execution .htm or .aspx and appear under the section's folder URL eg, /news/latest-offers.htm. Brand — catalog360 lets you have several different ‘Brands’. For example, let’s say you owned ‘play-shop.com’, and you decided you wanted to start another site exclusively for outdoor activities, let’s call it ‘outdoorplay-shop.com’. This can have a completely different design to the ‘play-shop.com’ site, but use as much of the same content as you like. You can also create new articles and add items, categories and sections that are only displayed on your new ‘outdoorplay-shop.com’ brand. To find out more about setting up new brands, stores or websites click here. Language — English is the default. Click here to learn more about languages. |